In my personal handbook, it says that it’s better to under-promise and over-deliver than the other way around. I’d always rather surprise people with unexpectedly positive results than disappoint them with lots of fanfare and little substance.
So, why am I writing a blog with the title “Mind-Blowing Multi-Channel Mayhem?” Am I running the risk of over-promising? Could our recognized partner this time around truly blow your mind? And why “mayhem?”
Well, the Outstanding Solution review committee spent many hours talking to partners about their Outstanding Solution applications. We saw some great work and we’re keeping some of these in our back pocket for future consideration. But Velir easily rose to the top of the pack this time around and inspired all of us with their vision and ingenuity. Quite literally, after Velir walked us through the work they did, we knew that it would be tough for any other partner to come close.
So, what have they been up to that impressed us so much? In short, Velir has realized one of the fundamental promises of CMS: edit once, publish everywhere. And they’ve done it with one-click simplicity for everything from the iPhone to Facebook to email.
Velir implemented this solution for the Brookings Institution, a nonprofit organization based in Washington, DC that conducts high-quality, independent research and provides innovative, practical public policy recommendations. By working with Brookings and their digital strategy and design partner, Threespot, Velir engineered Sitecore to allow content to be published across all of Brookings’ digital properties.
For starters, how about viewing a website on a mobile device? Standard fare, you might think, but it’s remarkable how many sites are still not optimized for cell phones and similar devices. Velir handled this challenge effortlessly, providing a great mobile experience on the leading mobile devices (such as the iPhone and the Blackberry).
But they didn’t stop there. No. How about mobile apps, and not just for the iPhone but for Android as well? Let’s start with the iPhone basics, such as the gorgeous splash screen with a relevant quote-of-the-day:

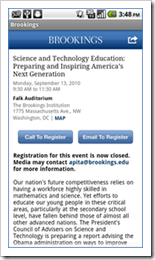
On the home page of the app, the iPhone presents the latest news stories along with a daily feature:

It’s perhaps too small to see in this image, but note that in addition to Featured stories, users can browse by Topic, view Videos, browse by Expert and sign up for Events.

The experience is mirrored in the Android version. Check out the Video browsing, the Event sign-up and the Sharing:



You might be thinking “Ok, we’ve all seen mobile apps before, what’s the big deal?” Well, first off, these just happen to be very well-designed and executed cross-platform mobile apps. But second, and even more significantly, they are all managed – along with the website content – through Sitecore.
For full disclosure, Velir had to do a little bit of coding in Sitecore to pull this off (in addition to working with the Apple and Android SDKs). While their apps were set up to consume Sitecore content, Velir developed an XML/REST-based API to retrieve content from the Sitecore repository.
Imagine editing content once in Sitecore and having it published out to your website, your mobile sites and your mobile apps. That’s the dream of web CMS, right? Author once and publish across all your channels.
Well, Velir didn’t want to stop there. What if you could publish to Facebook and Twitter as well? That would be pretty cool too, right? In the screenshot below, you’ll see that each article the client published has metadata that allows the author to push the story out to Twitter (numerous Twitter accounts are made available to content authors). Note that the system automatically generates short URLs for the content author, eliminating another tedious step in the publishing process:
And actually, there’s even more. How about using Sitecore to publish newsletters? Velir has that covered as well.
So, to sum it up, Sitecore is recognizing Velir’s Outstanding Solution that allows content authors to enter content and have it published to the web site, mobile sites, mobile apps, Facebook, Twitter, RSS and Newsletters. It’s an awesome and delightful accomplishment that takes both technical expertise and vision.
In general, I wouldn’t consider this as a Phase One project. In other words, I wouldn’t consider this “in scope” for the initial launch of a site. But for a mature Sitecore site like this one, and a seasoned partner like Velir, Sitecore has helped them take the user experience and the content author experience to the next level. Congratulations to Velir on this Outstanding Solution!
You can learn more about Velir here:
You can visit Brookings at: http://www.brookings.edu.